Is it possible to create a fun ad in five minutes?
Sure, if you’re using the Side-by-Side recipe.
Let’s try it with G2, the software review platform:
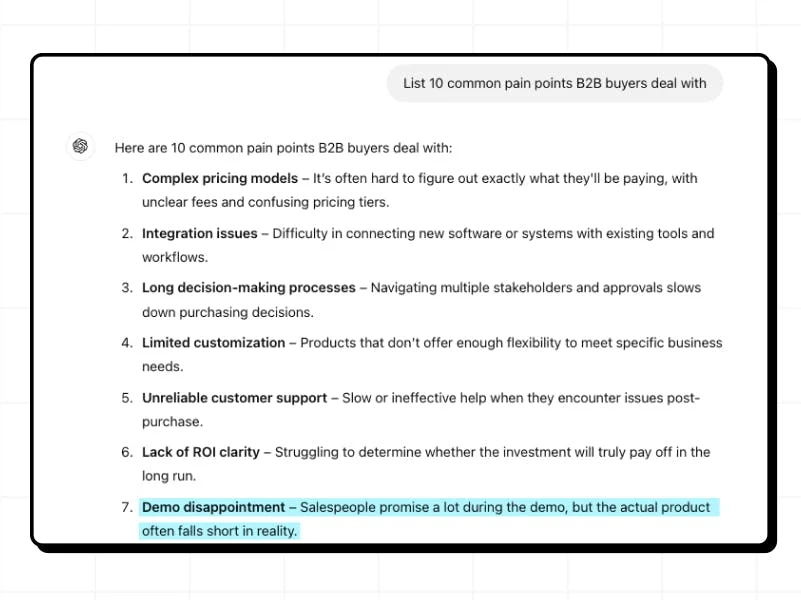
1. Pain Point
First, I find a pain point that’ll make my readers feel seen. Demo disappointment sounds familiar.

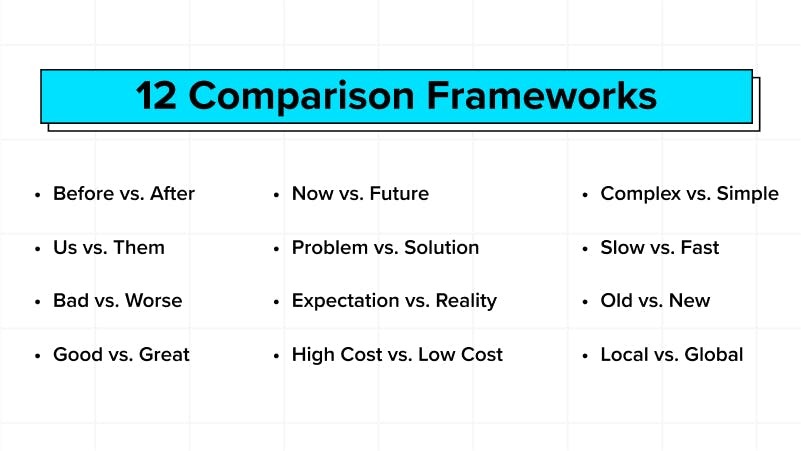
2. Pick a Comparison Framework
I analyzed dozens of side-by-side ads. Most follow the same 12 frameworks:

Here are a few examples of these frameworks in action:
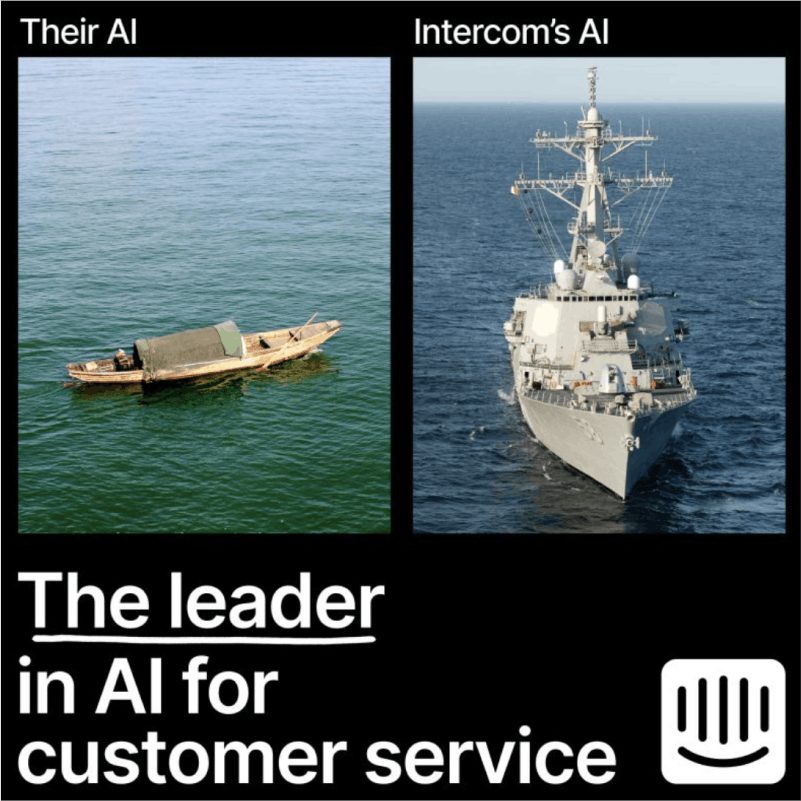
Problem vs Solution

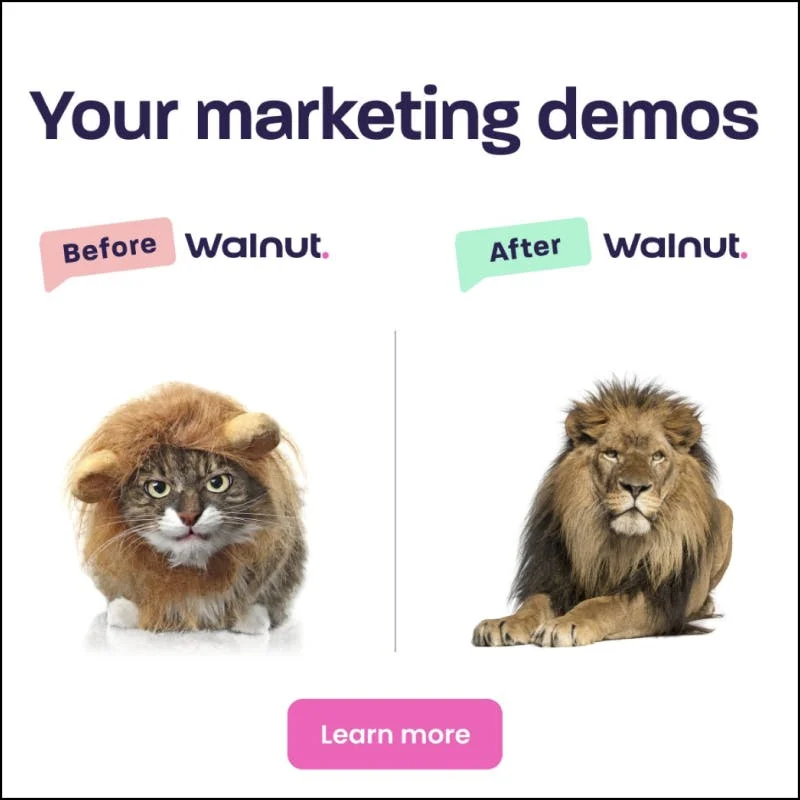
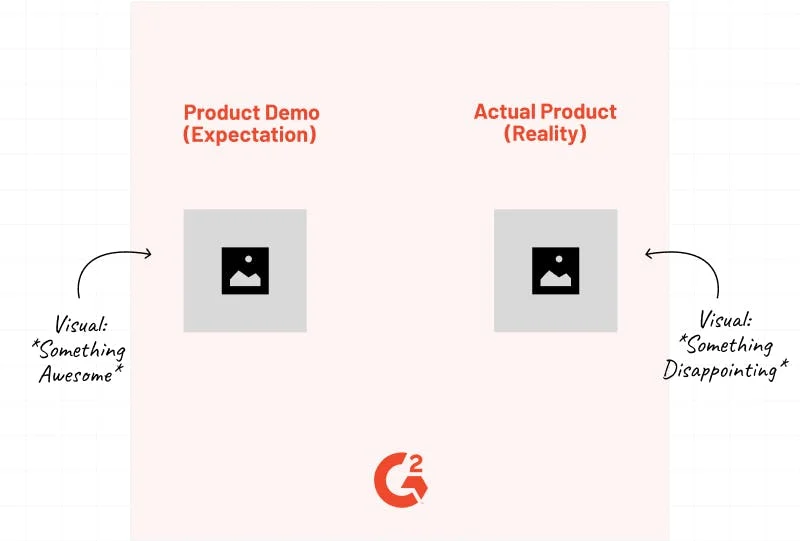
I’ll go with Expectations vs Reality:

3. Find an Analogy
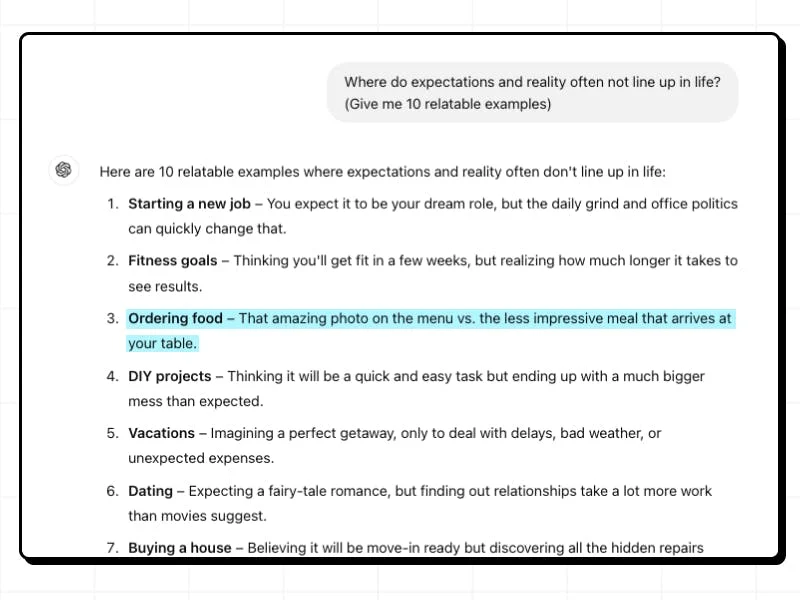
Side-by-side ads rely on visuals, so I ask GPT:

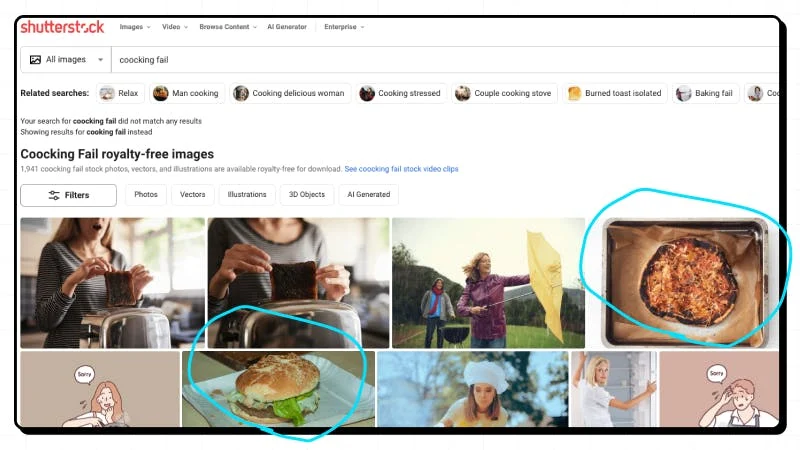
Each one of these can work, but I’ll go with food. I search “cooking fail” and find these bad boys:

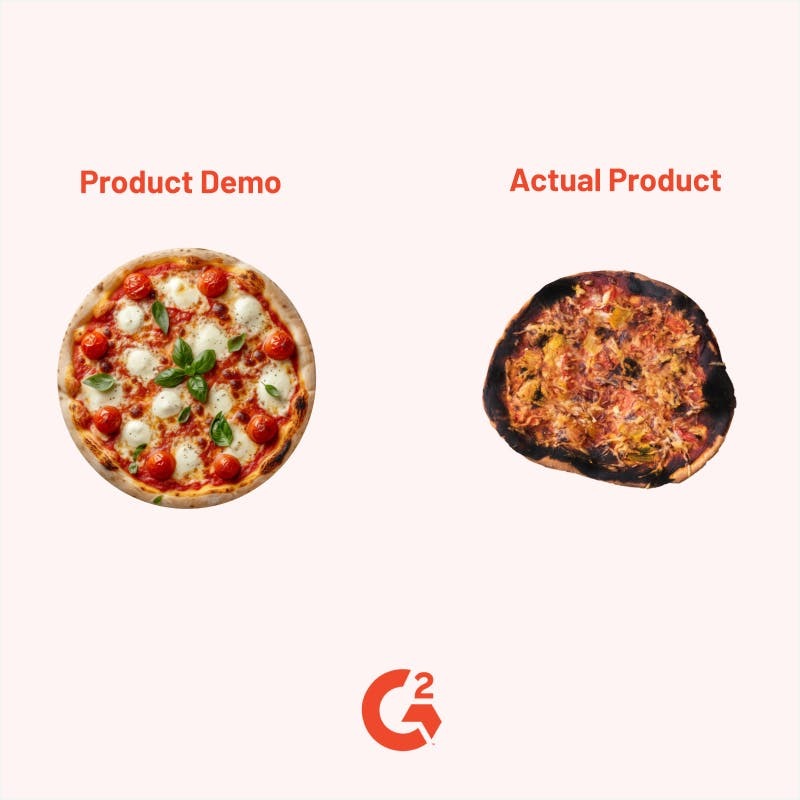
Let’s try the Pizza:

4. Add a Closing Line
A crystal-clear closing line makes your ad not only fun but also effective.